1️⃣브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다. 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
2️⃣브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다. 과거에는 브라우저들이 일부만 이 명세에 따라 구현하고 독자적인 방법으로 확장함으로써 웹 제작자가 심각한 호환성 문제를 겪었지만 최근에는 대부분의 브라우저가 표준 명세를 따른다.
요약정리
1. DOM, CSSOM생성: 가장 첫번째 단계로 서버로부터 받은 HTML, CSS를 다운받는다
→ 단순한 텍스트인 HTML, CSS파일을 Object Model로 만든다. HTML은 DOM으로, CSS는 CSSOM으로 만들어진다. (html이 여기서 파싱된다) DOM Tree와 CSSOM Tree가 만들어진다
2. Render Tree생성: DOM Tree와 CSSOM Tree가 만들어졌으면 그 다음으로는 이 둘을 이용하여 Render Tree를 생성한다. 렌더트리에는 스타일 정보가 설정되어있고, 실제 화면에 표현되는 노드들로 구성된다.
3. Layout 단계: 브라우저의 뷰포트(Viewport) 내에서 각 노드들의 정확한 위치와 크기를 계산한다. 생성된 Render Tree 노드들이 가지고 있는 스타일과 속성에 따라서 브라우저 화면의 어느위치에 어느크기로 출력될지 계산하는 단계이다.(reflow 단계) 레이아웃 단계에서 %, vh, vw와 같이 상대적인 위치, 크기 속성은 실제 화면에 그려지는 픽셀 단위로 변환된다.
4. Paint: Layout 계산이 완료되면 이제 요소들을 실제 화면을 그리게 된다.(repaint 단계) 처리해야하는 스타일이 복잡할수록 paint 단계에 소요되는 시간이 길다. (가령 그라데이션, 그림자 효과 > 단색 배경)
브라우저 동작 원리
- 서버에서 응답으로 받은 HTML 데이터를 파싱한다.
- HTML 마크업을 처리하고
DOM트리를 빌드한다. ("무엇을" 그릴지 결정한다. ex] 건축물의 구조) - 파싱하는 중 CSS 파일 링크를 만나면 CSS 파일을 요청해서 받아온다
- CSS 마크업을 처리하고
CSSOM(CSS Object Model)트리를 빌드한다. ("어떻게" 그릴지 결정한다. ex] 건축물의 인테리어) - DOM 및 CSSOM 을 결합하여 Render Tree를 형성한다.
- Render Tree에 있는 각각의 노드들이 화면의 어디에 어떻게 위치할 지를 계산하는 Layout과정을 거쳐,
- 개별 노드를 화면에 페인트한다.

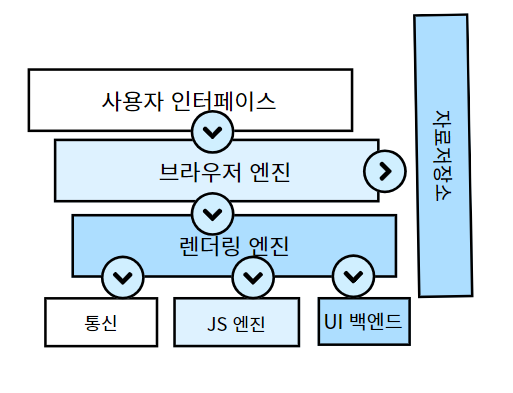
렌더링 엔징 동작 원리
렌더링 엔진
렌더링 엔진은 위의 표에서 보는것 처럼 요청받은 내용을 브라우저 화면에 표시해주는 역할을 한다.
브라우저마다 사용하는 렌더링 엔진이 각각 다르기 때문에, 모든 브라우저가 동일하게 그려주지 않고 엔진마다 읽을 수 있는 코드의 버전도 다르기 때문에 크로스 브라우징 이슈가 발생하기도 한다.
브라우저렌더링 엔진 종류
| IE | Trident |
| Edge | EdgeHTML, Blink |
| Chrome | Webkit, Blink(버전 28 이후) |
| Safari | Webkit |
| FireFox | Gecko |
서버에서 응답받은 HTML 데이터 파싱
<html>
<head>
<meta charset="utf-8">
<link href="./style.css" rel="stylesheet">
</head>
<body>
<p>Hello World!!</p>
<div>
<img src="./image.png">
</div>
</body>
</html>브라우저 주소창에 url 입력 후 전송 -> 브라우저는 해당 서버에 요청을 보내게 됨.
요청에 대한 응답으로는 위와 같은 형태의 HTML문서를 받아오게 되고, 이걸 하나하나 파싱parsing하기 시작하면서 브라우저가 데이터를 화면에 그리는 과정이 시작.
- 미디어 파일을 만나면 추가로 요청을 보내서 받아옵니다.
- JavaScript 파일을 만나면 해당 파일을 받아와서 실행할 때까지 파싱이 멈춥니다.
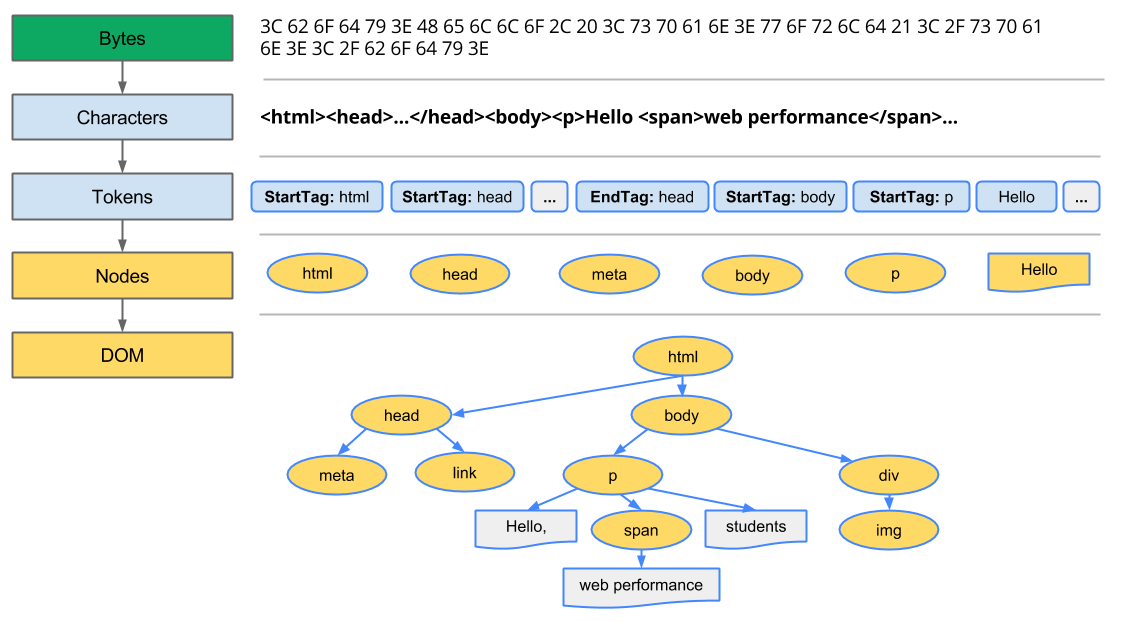
HTML에서 DOM Tree로
위 사진과 같은 과정이 끝나면 Tree모양의 DOM(Document Object Model)이 완성되게 됩니다.
CSS에서 CSSOM으로
HTML을 파싱한 것과 유사한 과정을 거쳐서 역시 Tree형태의 CSSOM으로 만들어집니다. CSS 파싱은 CSS 특성상 자식 노드들이 부모 노드의 특성을 계속해서 이어받는(cascading) 규칙이 추가된다는 것을 빼고는 HTML파싱과 동일하게 이루어집니다.
이렇게 CSSOM을 구성하는 것이 끝나야, 비로소 이후의 Rendering 과정을 시작할 수 있습니다.
(그래서 CSS는 rendering의 blocking 요소라고 합니다.)

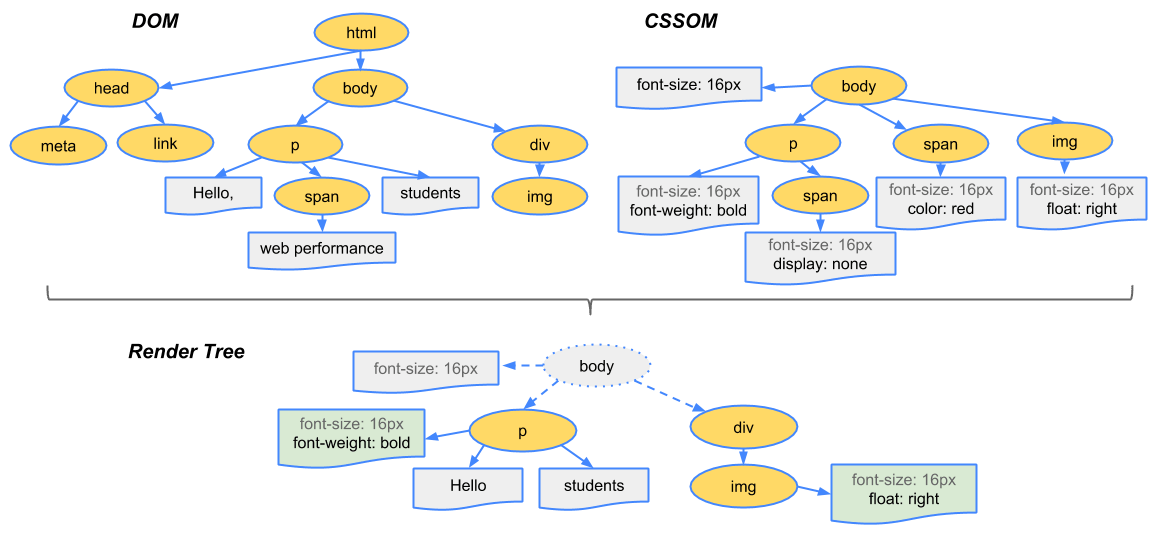
DOM(Content) + CSSOM(Style) = Render Tree
DOM과 CSSOM를 합쳐서 Render Tree를 만듭니다.
Render Tree는 DOM Tree에 있는 것들 중에서 화면에 실제로 '보이는' 친구들만으로 이루어집니다.
만약 CSS에서
display: none 으로 설정하면, 그 노드(와 그 자식 노드 전부)는 Render Tree에 추가되지 않는다.
(보이지 않기 때문)
마찬가지로 화면에 보이지 않는 <head> 태그 안의 내용들도 Render Tree에는 추가되지 않는다.

Layout(reflow)
화면에 보이는 노드들만을 가지고 있는 Render Tree가 다 만들어지면, 이제 Render Tree에 있는 각각의 노드들이 화면의 어디에 위치할 지를 계산하는 Layout과정을 거칩니다. CSSOM에서 가져온 스타일 정보들로 이미 얘가 어떻게 생겨야 한다는 것은 모두 알고 있지만, 그래서 현재 보이는 뷰포트 (내가보는 브라우저 화면)을 기준으로 실제로 놓으려면 얘가 어디에 가야하는 지는 계산을 해야하기 때문.
여기에서 CSS box model이 쓰이며, position(relative, absolute, fixed..), width, height 등등 틀과 위치에 관련된 부분들이 계산됩니다.
만약 width: 50% 로 되어있는데 브라우저를 리사이즈한다고 하면, 보이는 요소들은 변함이 없으니 Render Tree는 그대로인 상태에서, layout단계만 다시 거쳐 위치를 계산해서 그리게 됩니다.
이럴경우 각 요소들의 크기와 위치를 다시 계산하게 되는데 이 과정을 Reflow, 그리고 Reflow 된 렌더 트리를 다시 화면에 그려주는 과정을 Repaint라고 한다.
이렇게 화면에 보이는 요소 각각이 어디에 어떻게 위치할 지를 정해주는 과정을 Webkit에서는 layout으로, Gecko에서는 reflow로 부르고 있습니다.
Paint(or Repaint )
그리고 드디어 Render Tree의 각 노드들을 실제로 화면에 그리게 됩니다.
(visibility, outline, background-color같이 정말로 눈에 보이는 픽셀들이 여기에서 그려집니다.)
참고자료
https://m.post.naver.com/viewer/postView.nhn?volumeNo=8431285&memberNo=34176766
https://d2.naver.com/helloworld/59361
마무리!!
브라우저가 렌더링을 빠르고 효율적으로 할 수 있게 개발하기 위해서는 Reflow과정을 최소화 시키는 것이 좋다.
Reflow가 발생하면 Repaint가 일어나기 때문에 렌더링 최적화에 좋지 않은 영향을 준다.
따라서 Reflow를 최소화 하는 고민을 하면서 프론트개발을 한다면 웹 브라우저의 렌더링 과정을 조금 더 최적화 한다면
좋은 페이지가 될 수 있을 것이다.
'블로그이전 > 📋Technical interview(Front)' 카테고리의 다른 글
| 호이스팅이란? (0) | 2022.10.22 |
|---|
