👉🏻JavaScript에는 click , keypress , focus , submit , scroll , change 와 같은 다양한 이벤트들이 있다.
만약 부모 요소와 자식 요소에 둘 다 같은 종류의 이벤트가 할당 되어있을 때, 이벤트를 동작시키면 어떤 이벤트가 먼저 실행될까?
이벤트 버블링 ( Event Bubbling )
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미한다.

위와 같이 브라우저는 특정 화면 요소에서 이벤트가 발생했을 때 그 이벤트를 최상위에 있는 화면 요소까지
이벤트를 전파시키는 특성을 가지고 있다.
이와 같은 하위에서 상위 요소로의 이벤트 전파 방식을 이벤트 버블링(Event Bubbling)이라고 한다.
💫예시
3개의 요소가 div > div > p 형태로 중첩된 구조이다 . 요소 각각에 onClick 핸들러가 할당되어 있으며
이벤트 발생시 alert, 즉 브라우저에 알림 창을 띄우는 상태를 가진다.
<div onclick="alert('div outter')">div outter
<div onclick="alert('div inner')">div inner
<p onclick="alert('p')">P
</p>
</div>
</form>🧩 #1 가장 안쪽 p 태그를 클릭했을때 이벤트 버블링에 의해 위의 최상위 이벤트까지 순서대로 모든 태그의 이벤트가
발생하는 것을 볼 수 있다 ( 알림 창이 3번 뜬다 )

🧩 #2 마찬가지로 중간의 div를[ div inner ] 클릭했을때 버블링 효과에 의해 본인과 본인 상위의 이벤트 발생으로
두번 알림 창이 뜨는 것을 볼 수 있다.
( p 태그는 div inner의 자손 태그이기 때문에 상위로 향하는 버블링 효과가 발생하지 않는 것은 당연 )


이런 흐름을 '이벤트 버블링’이라고 부른다.
이벤트가 제일 깊은 곳에 있는 요소에서 시작해 부모 요소를 거슬러 올라가며 발생하는 모양이
마치 물속 거품(bubble)과 닮았기 때문이다.
버블링 중단하기
이벤트 버블링은 타깃 이벤트에서 시작해서 <html> 요소를 거쳐 document 객체를 만날 때까지 각 노드에서 모두 발생합니다. 몇몇 이벤트는 window 객체까지 거슬러 올라가기도 합니다. 이 때도 모든 핸들러가 호출됩니다.
그런데 핸들러에게 이벤트를 완전히 처리하고 난 후 버블링을 중단하도록 명령할 수도 있습니다.
이벤트 객체의 메서드인 event.stopPropagation() 를 사용하면 됩니다.
<div class="div first">
div first
<div class="div second">
div second
<div class="div third">
div third
</div>
</div>
</div>var items = document.querySelectorAll("div");
items.forEach(function(item) {
item.addEventListener('click', alertItem)
});
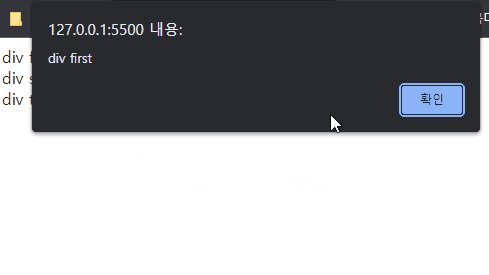
function alertItem(e) {
e.stopPropagation()
alert(e.target.className)
}
이벤트 캡쳐 - Event Capture
이벤트 캡쳐는 이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식이다.

위 그림처럼 특정 이벤트가 발생했을 때 최상위 요소인 body 태그에서 해당 태그를 찾아 내려간다.
<body>
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>
</body>var divs = document.querySelectorAll('div');
divs.forEach(function(div) {
div.addEventListener('click', logEvent, {
capture: true // default 값은 false입니다.
});
});
function logEvent(event) {
console.log(event.currentTarget.className);
}addEventListener() API 에서 옵션 객체에 capture:true를 설정해주면 확인할 수 있다.
그러면 해당 이벤트를 감지하기 위해 이벤트 버블링과 반대 방향으로 탐색한다.
📚참고&출처
https://joshua1988.github.io/web-development/javascript/event-propagation-delegation/
'📋Technical interview(Front)' 카테고리의 다른 글
| HTML이 렌더링 중에 JavaScript가 실행되면 렌더링이 멈추는 이유 (0) | 2023.01.09 |
|---|---|
| Get과 Post의 차이 (0) | 2022.12.16 |
| 브라우저 저장소 차이점 ( Localstorage, SessionStorage, Cookie ) (0) | 2022.11.16 |
| Promise (0) | 2022.11.16 |
| [JavaScript] 스코프 체인이란? (0) | 2022.11.09 |


